![[HTML] 리스트(ul,ol,li, dl,dt,dd) 태그](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FVBDZ4%2Fbtrjhd2UkO8%2FAAAAAAAAAAAAAAAAAAAAAIpCEXsjwgGmhXr-8Bw-kvx4vRpHcyilJBmtZXowLGNU%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3Dl7SJZQ63iE4Cyd8Ce%252FLRwzhka3U%253D)

[HTML] 리스트(ul,ol,li, dl,dt,dd) 태그Web_Frontend/HTML & CSS2021. 10. 29. 17:40
Table of Contents
1. 리스트 태그란?
여러 정보의 목록을 만드는 태그


1) ul : 순서가 없는 리스트(unordered list)
<p><b>순서가 없는 리스트</b></p>
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
<li>menu5</li>
</ul>
2) ol : 순서가 있는 리스트(ordered list)
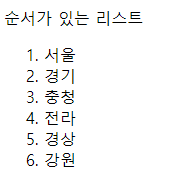
<p><b>순서가 있는 리스트</b></p>
<ol>
<li>서울</li>
<li>경기</li>
<li>충청</li>
<li>전라</li>
<li>경상</li>
<li>강원</li>
</ol>- start : <ol>의 시작 값 설정
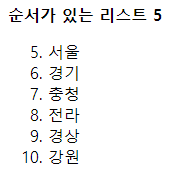
<p><b>순서가 있는 리스트 5</b></p>
<ol start="5">
<li>서울</li>
<li>경기</li>
<li>충청</li>
<li>전라</li>
<li>경상</li>
<li>강원</li>
</ol>
- type : <ol>의 인덱스 값 설정. 1 / a / A / i / I (기본값 = 1)
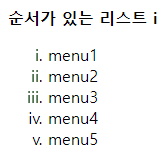
<p><b>순서가 있는 리스트 i</b></p>
<ol type="i">
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
<li>menu5</li>
</ol>
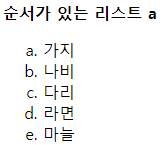
<p><b>순서가 있는 리스트 a</b></p>
<ol type="a">
<li>가지</li>
<li>나비</li>
<li>다리</li>
<li>라면</li>
<li>마늘</li>
</ol>


3) dl, dt, dd : 정의 목록 태그
- (definition list) : 정의 목록
- (definition form) : 정의 용어
- (definition discription) : 정의 설명
cf) 용어의 뜻은 정의를 하는데에 사용된다 되어있지만, 여러개의 연관된 리스트를 만들 때에도 사용 가능해 보인다.
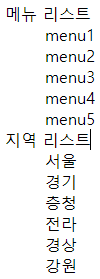
<dl>
<dt>메뉴 리스트</dt>
<dd>menu1</dd>
<dd>menu2</dd>
<dd>menu3</dd>
<dd>menu4</dd>
<dd>menu5</dd>
<dt>지역 리스트</dt>
<dd>서울</dd>
<dd>경기</dd>
<dd>층청</dd>
<dd>전라</dd>
<dd>경상</dd>
<dd>강원</dd>
</dl>
'Web_Frontend > HTML & CSS' 카테고리의 다른 글
| [HTML] 이미지를 나타내는 태그(img) (0) | 2021.11.04 |
|---|---|
| [HTML] 소리를 출력하는 태그(audio) (0) | 2021.11.04 |
| [HTML] 표를 나타내는 태그(table) (0) | 2021.11.03 |
| [HTML] 헤드(head)와 바디(body)란? / br,h#,p,a,b,i,sup,ins,del 태그 (0) | 2021.10.29 |
| [HTML] HTML 기본_ 태그란? (0) | 2021.10.29 |

@Yanako :: Yana's coding story였는데요, 우당탕탕 개발일지가 맞는것같
야나의 코딩 일기장 :) #코딩블로그 #기술블로그 #코딩 #조금씩,꾸준히
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[HTML] 소리를 출력하는 태그(audio)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FDUzcx%2FbtrjTZ2jy6T%2FAAAAAAAAAAAAAAAAAAAAAFryMAvn9LJ50-eYzp0OG-QvomJVuuoJGcHM-CncoBvY%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DMBVGEEL%252BXUel5wpT%252BhfutrZXhyk%253D)
![[HTML] 표를 나타내는 태그(table)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbaNrLN%2FbtrjPFb77ZN%2FAAAAAAAAAAAAAAAAAAAAAEudATqw2DJJJDB7mbxwqW6aRGq8jTBqG-5CD6nYOeDH%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DYWuComBB5ITr4DYsgqsNw%252BV0lso%253D)
![[HTML] 헤드(head)와 바디(body)란? / br,h#,p,a,b,i,sup,ins,del 태그](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fcx7zeF%2FbtrjjN1ZpU4%2FAAAAAAAAAAAAAAAAAAAAAC6FIUqj-7FFExBS5kvTxBU-PY2Vx5dFrdTu-O2bt8mQ%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DyjHojDMChRg5FJiWscQoYpBA9BQ%253D)
![[HTML] HTML 기본_ 태그란?](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbC87Vc%2FbtrjivhVIG7%2FAAAAAAAAAAAAAAAAAAAAAHdJ0CA7-6a0ijxBBmpCj5ZniVlSPRWqTqsJIyilIf0j%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3D3a%252Fwea%252FRYPlt6BeMSNRArfZN2fM%253D)