![[HTML] 표를 나타내는 태그(table)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbaNrLN%2FbtrjPFb77ZN%2FAAAAAAAAAAAAAAAAAAAAAEudATqw2DJJJDB7mbxwqW6aRGq8jTBqG-5CD6nYOeDH%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DYWuComBB5ITr4DYsgqsNw%252BV0lso%253D)

[HTML] 표를 나타내는 태그(table)Web_Frontend/HTML & CSS2021. 11. 3. 18:07
Table of Contents
1.table : 표 형식의 레이아웃을 만드는 태그
과거 여러 사이트의 레이아웃을 만드는 데에 많이 사용되었으나, 유지보수의 어려움(정보 변경 시 번거로움)으로 현재에는 잘 사용하지 않음. 회원가입과 로그인 테이블을 만드는 데에 주로 쓰임.
1) tr : 행을 나타내는 태그
2) td :각 행에 이어진 열을 나타내는 태그
(tr 안의 td 태그 / 행 안의 열 태그)
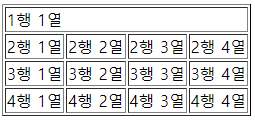
<table border="1">
<tr>
<td>1행 1열</td>
<td>1행 2열</td>
<td>1행 3열</td>
<td>1행 4열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
<td>2행 3열</td>
<td>2행 4열</td>
</tr>
<tr>
<td>3행 1열</td>
<td>3행 2열</td>
<td>3행 3열</td>
<td>3행 4열</td>
</tr>
<tr>
<td>4행 1열</td>
<td>4행 2열</td>
<td>4행 3열</td>
<td>4행 4열</td>
</tr>
</table>
3) 표 태그의 속성
(1) colspan(colum열 span확장) : 열 병합
< td colspan="병합할 열의 개수">
<table border="1">
<tr>
<td colspan="4">1행 1열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
<td>2행 3열</td>
<td>2행 4열</td>
</tr>
<tr>
<td>3행 1열</td>
<td>3행 2열</td>
<td>3행 3열</td>
<td>3행 4열</td>
</tr>
<tr>
<td>4행 1열</td>
<td>4행 2열</td>
<td>4행 3열</td>
<td>4행 4열</td>
</tr>
</table>
(2) rowspan(row행 span확장) : 행 병합
< tr rowspan="병합할 행의 개수">
<table border="1">
<tr>
<td>1행 1열</td>
<td rowspan="3">1행 2열</td>
<td>1행 3열</td>
<td>1행 4열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 3열</td>
<td>2행 4열</td>
</tr>
<tr>
<td>3행 1열</td>
<td>3행 3열</td>
<td>3행 4열</td>
</tr>
<tr>
<td>4행 1열</td>
<td>4행 2열</td>
<td>4행 3열</td>
<td>4행 4열</td>
</tr>
</table>
'Web_Frontend > HTML & CSS' 카테고리의 다른 글
| [HTML] 이미지를 나타내는 태그(img) (0) | 2021.11.04 |
|---|---|
| [HTML] 소리를 출력하는 태그(audio) (0) | 2021.11.04 |
| [HTML] 리스트(ul,ol,li, dl,dt,dd) 태그 (0) | 2021.10.29 |
| [HTML] 헤드(head)와 바디(body)란? / br,h#,p,a,b,i,sup,ins,del 태그 (0) | 2021.10.29 |
| [HTML] HTML 기본_ 태그란? (0) | 2021.10.29 |

@Yanako :: Yana's coding story였는데요, 우당탕탕 개발일지가 맞는것같
야나의 코딩 일기장 :) #코딩블로그 #기술블로그 #코딩 #조금씩,꾸준히
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[HTML] 이미지를 나타내는 태그(img)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FwaRIK%2FbtrjPOgiSyy%2FAAAAAAAAAAAAAAAAAAAAAJ0aSrz9ucwy4g4LFPP_YsbSxfYY_NRHGTaEGJeMyOcO%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DcOyaBEkov2rw6LtOrhf%252FT0R%252FZ6E%253D)
![[HTML] 소리를 출력하는 태그(audio)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FDUzcx%2FbtrjTZ2jy6T%2FAAAAAAAAAAAAAAAAAAAAAFryMAvn9LJ50-eYzp0OG-QvomJVuuoJGcHM-CncoBvY%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DMBVGEEL%252BXUel5wpT%252BhfutrZXhyk%253D)
![[HTML] 리스트(ul,ol,li, dl,dt,dd) 태그](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FVBDZ4%2Fbtrjhd2UkO8%2FAAAAAAAAAAAAAAAAAAAAAIpCEXsjwgGmhXr-8Bw-kvx4vRpHcyilJBmtZXowLGNU%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3Dl7SJZQ63iE4Cyd8Ce%252FLRwzhka3U%253D)
![[HTML] 헤드(head)와 바디(body)란? / br,h#,p,a,b,i,sup,ins,del 태그](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fcx7zeF%2FbtrjjN1ZpU4%2FAAAAAAAAAAAAAAAAAAAAAC6FIUqj-7FFExBS5kvTxBU-PY2Vx5dFrdTu-O2bt8mQ%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DyjHojDMChRg5FJiWscQoYpBA9BQ%253D)